
Está viendo un tema de ayuda de Laserfiche Cloud. Si no está utilizando Laserfiche Cloud, consulte la Guía del usuario de Laserfiche o la Guía de administración de Laserfiche .
Aquí presentamos la sintaxis básica detrás de los selectores CSS. Para entender cómo funcionan, ya debe comprender lo que es un elemento HTML.
En CSS, puede usar un selector para identificar el elemento HTML al que desea aplicar un estilo. Tal asignación se conoce como una regla CSS. Una regla CSS tiene la siguiente estructura:
selector {property: value;} Los nombres de clase son un tipo de selector. Los nombres de clase van precedidos de un punto. La siguiente regla establece el color de texto de todos los botones de carga de archivos en el formulario:
.fileuploader {color: white;}Id atributos van precedidos por un # símbolo en lugar de un punto. A continuación se muestra un ejemplo de una regla CSS para un id atributo:
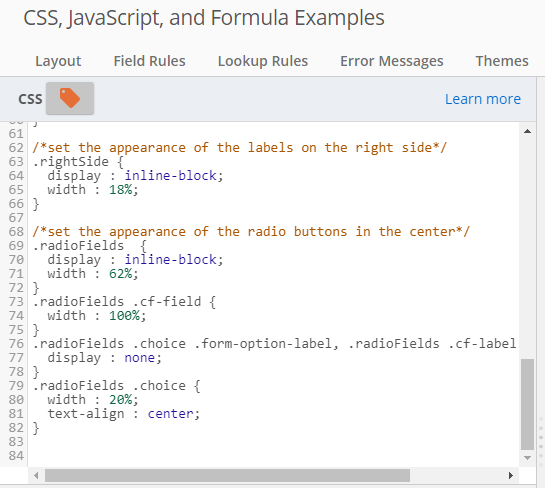
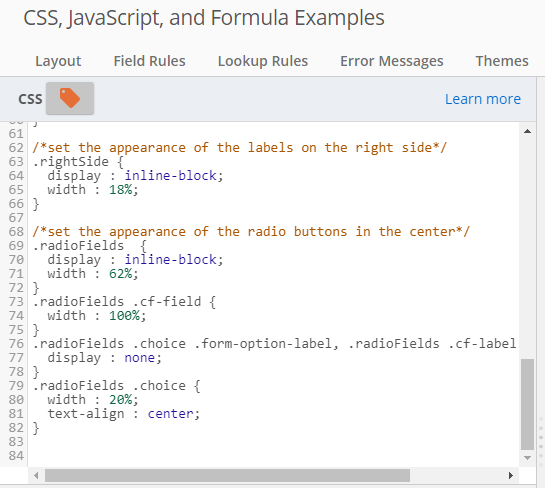
#tall {line-height: 19px;}Las reglas CSS existentes se pueden ver y editar en la pestaña CSS y JavaScript del diseñador de formularios. En esta lengueta, hay un panel CSS que visualiza todas las reglas CSS existentes. Puede agregar nuevas reglas en este panel, eliminar reglas existentes o modificar reglas existentes.

Puede combinar varios elementos y atributos en las reglas CSS para crear selectores compuestos. Los selectores compuestos permiten especificar elementos que cumplen varias condiciones o elementos que cumplen cualquiera de una lista de condiciones.
Para aplicar estilos a elementos que cumplen cualquiera de una lista de condiciones, enumere los selectores separados por comas. Por ejemplo, la siguiente regla CSS se aplica a los campos con ids #q1 y #q2, estableciendo la propiedad display para ambos en inline-block. Cualquier campo que tenga un identificador o #q1 #q2 tenga ese estilo aplicado.
#q1, #q2 {display: inline-block;}Enumerar elementos o atributos uno tras otro separados por espacios (sin comas) crea un selector jerárquico. En primer lugar, se busca el atributo más a la izquierda. A continuación, dentro de los descendientes de los elementos que coinciden con el atributo más a la izquierda, se busca el segundo atributo de la izquierda. A continuación, dentro de los descendientes de los elementos que satisfacen los dos primeros criterios, se busca el tercer atributo de la izquierda, y así sucesivamente. Por ejemplo, supongamos que desea orientar el elemento label en el siguiente fragmento de código HTML:
<li attr="Display_Code_3" attrtype="checkbox" name="q1" id="q1">
<label class="cf-label" for="Field1" />
</li>Dado que el elemento de etiqueta de interés está dentro de un elemento con id , puede asignar un estilo al elemento de etiqueta de la siguiente q1 manera:
#q1 label {width: 85px;}Para especificar elementos que satisfagan varios criterios, combine los selectores sin caracteres de separación. Este tipo de selector compuesto busca un elemento que coincida con todos los selectores constituyentes. La siguiente regla selecciona todas las entradas que tienen la singlelineclase:
input.singleline { color: red; }La diferencia entre input.singleline y input .singleline es crucial. El primero busca todos los elementos de entrada que tienen la clase singleline. Este último busca en los descendientes de los elementos de entrada los elementos que tienen la clase singleline. Un elemento no es un descendiente de sí mismo.
Es importante tener en cuenta que la sección de vista previa de la página CSS y JavaScript muestra selectores CSS para campos, pero no para muchos de los otros elementos de formulario que puede personalizar. Para encontrar los elementos, clases e identificadores adecuados que corresponden a los aspectos de un formulario que desea personalizar, utilice el explorador web para examinar el marcado HTML del formulario.
Los contenedores a veces se conocen como contenedores. Muchos elementos de un formulario están contenidos en un contenedor, lo que significa que las propiedades del contenedor pueden afectar a cómo se coloca el elemento (entre otras cosas). A menudo, los cambios que desee requieren apuntar al contenedor en lugar de, o además de, los elementos dentro del contenedor. Por ejemplo, el siguiente fragmento de código HTML es para dos botones de opción, uno para "Sí y otro para "No":
<div id="Field78">
<fieldset class="radio-checkbox-fieldset">
<span class="choice">
<input name="Field78" id="Field78-0" type="radio" value="Yes" vo="e">
<label class="form-option-label" for="Field78-0">Yes</label>
</span>
<span class="choice">
<input name="Field78" id="Field78-1" type="radio" value="No" vo="e">
<label class="form-option-label" for="Field78-1">No</label>
</span>
</fieldset>
</div>Cada botón y su etiqueta se encuentran dentro de un elemento span con la clase choice. Este contenedor se puede seleccionar si desea aplicar estilo a la etiqueta y al botón juntos. También puede dirigirse a elementos individuales dentro del elemento span. Para apuntar a todas las etiquetas de botón de opción, puede utilizar el selector CSS .form-option-label (este selector también se dirigirá a las etiquetas de casilla de verificación). Para seleccionar un botón específico solamente, puede utilizar el ID de entrada, por #Field78-0 ejemplo, o #Field78-1.
Las casillas de verificación tienen una estructura anidada similar, con la etiqueta y la casilla de verificación envuelta dentro de un elemento span:
<span class="choice">
<input name="Field77" id="Field77-0" type="checkbox" value="choice_1" vo="e">
<label class="form-option-label" for="Field77-0">choice 1</label>
</span>Un cuadro de entrada de texto consta de un contenedor que contiene la etiqueta de campo y otro contenedor que contiene el cuadro de entrada. Como explicamos en Personalizaciones de textoCSS, es posible que a veces necesite cambiar las propiedades del contenedor de campos para cambiar el ancho de su cuadro de entrada. En el ejemplo siguiente de un campo de texto de una sola línea se muestra cómo funciona el anidamiento de elementos. El contenedor para todo el campo es un elemento li con id q6. La etiqueta con clase ajusta la etiqueta de cf-label campo, mientras que el div with class ajusta el cuadro de cf-field entrada.
<li attr="Single_Line_2" attrtype="text" name="q6" id="q6" class="ThreePerLine form-q form-focused">
<label class="cf-label" for="Field6">
<span><span>Three Per Line C</span></span>
</label>
<div class="cf-field">
<input type="text" id="Field6" name="Field6" class="singleline cf-medium" maxlength="4000">
</div>
</li>Si desea aplicar un estilo especial a algunos campos del formulario mientras deja intactos los campos, puede aplicar una clase personalizada a los campos anteriores en el diseñador de formularios y, a continuación, insertar un conjunto de reglas CSS que defina el estilo de esa clase. Por ejemplo, en uno de nuestrosejemplos, asignamos una clase personalizada a ciertos campos que permiten que dos de ellos se muestren en una línea. Los campos a los que no se asigna esa clase se mostrarán como un campo predeterminado por línea.
Para agregar una clase a un campo
Estas listas de selectores no están completas. Si está interesado en un elemento que no está cubierto por estos selectores, mire el código HTML sin formato del formulario en un explorador web para determinar posibles selectores.
| CSS Selector | Se aplica a |
|---|---|
.cf-formwrap
|
El contenedor de formulario general |
.cf-formtitle
|
El contenedor de título del formulario |
.cf-form
|
El contenedor para el cuerpo de una forma |
.cf-buttons
|
El contenedor de los botones de formulario (por ejemplo, Enviar, Aprobar o Rechazar) |
.label
|
Cada etiqueta de campo |
select
|
El área de entrada para una lista desplegable. |
.otherchoice
|
Todas las opciones "Otros" para los campos de casilla de verificación y botón de opción. |
#power
|
El contenedor para el pie de página "Powered by Laserfiche Forms" |
#form-logo
|
El contenedor del logotipo del formulario. Puede agregar un logotipo a un formulario desde la página Estilo |
.cf-pagination-tabs
|
Las pestañas que representan diferentes páginas de formularios paginados. |
| CSS Selector | Se aplica a |
|---|---|
#qN(por #q1ejemplo, #q2 , , etc.) |
El contenedor de un campo, que envuelve tanto la etiqueta de campo como el área de entrada. Este selector se dirige al atributo ID del campo, como se muestra en el área de vista previa de la página CSS y Javascript, donde N es un número (q1, q2, q3, etc.). |
#qN input (por #q1 inputejemplo, #q2 input , , etc.) |
Una sola línea, fecha, correo electrónico, moneda, número, dirección, casilla de verificación o cuadro de entrada del campo de botón de opción. (Las casillas de verificación y los botones de opción tienen un cuadro de entrada si la opción "otros" está seleccionada.) También se dirige al botón para cargar un archivo o firmar un formulario. |
#qN textarea (por #q1 textareaejemplo, #q2 textarea , , etc.) |
Cuadro de entrada de un campo de varias líneas. |
#qN select (por #q1 selectejemplo, #q2 select , , etc.) |
Cuadro de entrada de un campo desplegable. |
#FieldN(por #Field1ejemplo, #Field2 , , etc.) |
Cuadro de entrada de un campo. Si el atributo ID del campo es q1, su atributo ID de cuadro de entrada será Field1. |
#FieldN_other_value
|
El cuadro de entrada "Otros" para botones de opción y casillas de verificación. Si el botón de opción o el campo de casilla de verificación tiene un ID de q6, entonces el id para el cuadro de entrada "Otros" del campo será Field6_other_value. |
.cf-label |
Etiquetas de campo. Utilice selectores de compuestos para aplicar estilos a campos específicos. |
.cf-field
|
El contenedor para el área de entrada de un campo. |
.cf-small
|
El cuadro de entrada para los campos que tienen su ancho establecido small en la página Editar. De forma predeterminada, su ancho es un porcentaje del ancho del contenedor de campos .cf. |
.cf-medium
|
El cuadro de entrada para los campos que tienen su ancho establecido medium en la página Editar. De forma predeterminada, su ancho es un porcentaje del .cf-field ancho del contenedor. |
.cf-large
|
El cuadro de entrada para los campos que tienen su ancho establecido large en la página Editar. De forma predeterminada, su ancho es un porcentaje del .cf-field ancho del contenedor. |
.cf-xlarge
|
El cuadro de entrada para los campos que tienen su ancho establecido x-large en la página Editar. De forma predeterminada, su ancho es un porcentaje del .cf-field ancho del contenedor. |
input[type="inputType"] (por input[type="text"]ejemplo, input[type="button"] , , input[type="email"]) |
El área de entrada para el tipo de entrada especificado. Para las entradas de texto, este sería el cuadro de entrada. |
.Sign_Sig
|
El botón de firma de un campo de firma. Para los contenedores alrededor del botón, use .cf-field y , como lo haría con los campos que no son de #qNfirma. |
input.user-error[type="checkbox"], input.user-error[type="radio"] |
Casilla de verificación o botones de opción con valores o campos no válidos que son obligatorios y no se han rellenado. |
input.user-error:not([type="checkbox"]):not([type="radio"])
|
Campos que no sean casillas de verificación o botones de opción con valores o campos no válidos que son obligatorios y no se han rellenado. |
Para obtener ejemplos concretos de cómo se utilizan estos selectores en las personalizaciones, vea Personalizaciones CSS para campos, títulos y descripciones y personalizaciones CSS para botones.